PCGでプロシージャルに草をはやす('ω')
今回はPCGを活用して木に草を生やしてみようかなと思います。
制作したものについてこちらのXのポストを見ていただければ幸いです。
次回ブログ用動作確認 pic.twitter.com/Qjv88tQJpY
— アルゴンブログ公式 (@Argonblog) 2024年3月17日
◎参考資料
How to Add Moss into a Mesh using PCG in Unreal Engine 5 - YouTube
プロシージャル コンテンツ生成の概要 | Unreal Engine 5.2 ドキュメント
※UE5.3で検証しています。
※PCGの細かい基礎的な部分は省いて説明します。
※書き間違え等あればコメントください!
まずPCGとは何か?
まずPCGとは?となる方が多いかなと思いますので、
ここで軽く説明しておこうかなと思います。
PCGとは数値や処理を組み合わせて独自の、
コンテンツを作成するためのツールになります。
特定の領域でLandScapeに合わせて物を配置したり、
Splineに沿って壁を配置したりなどもできます。
今回はその中で指定した木のモデルに草を生やす方法を紹介します。
今回使用するモデルのダウンロード
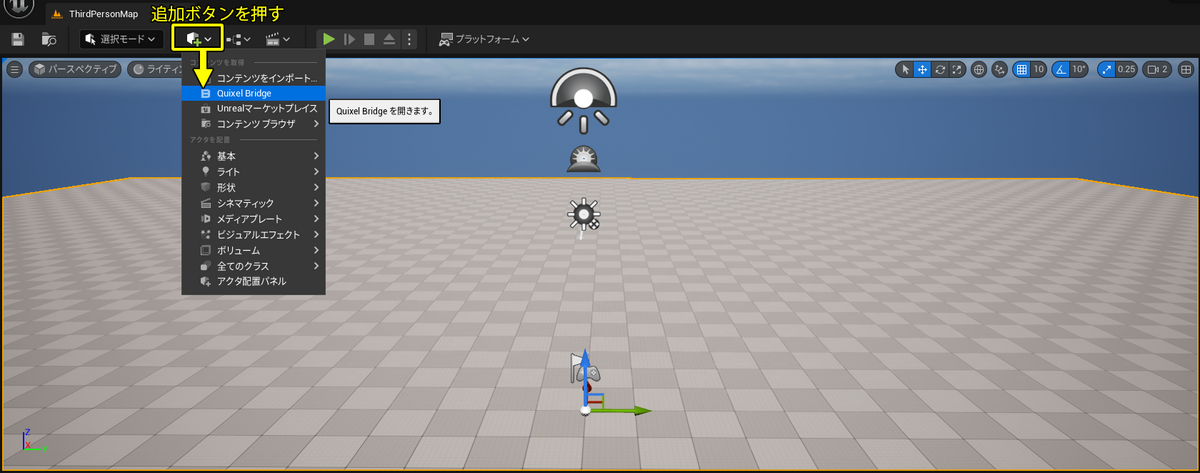
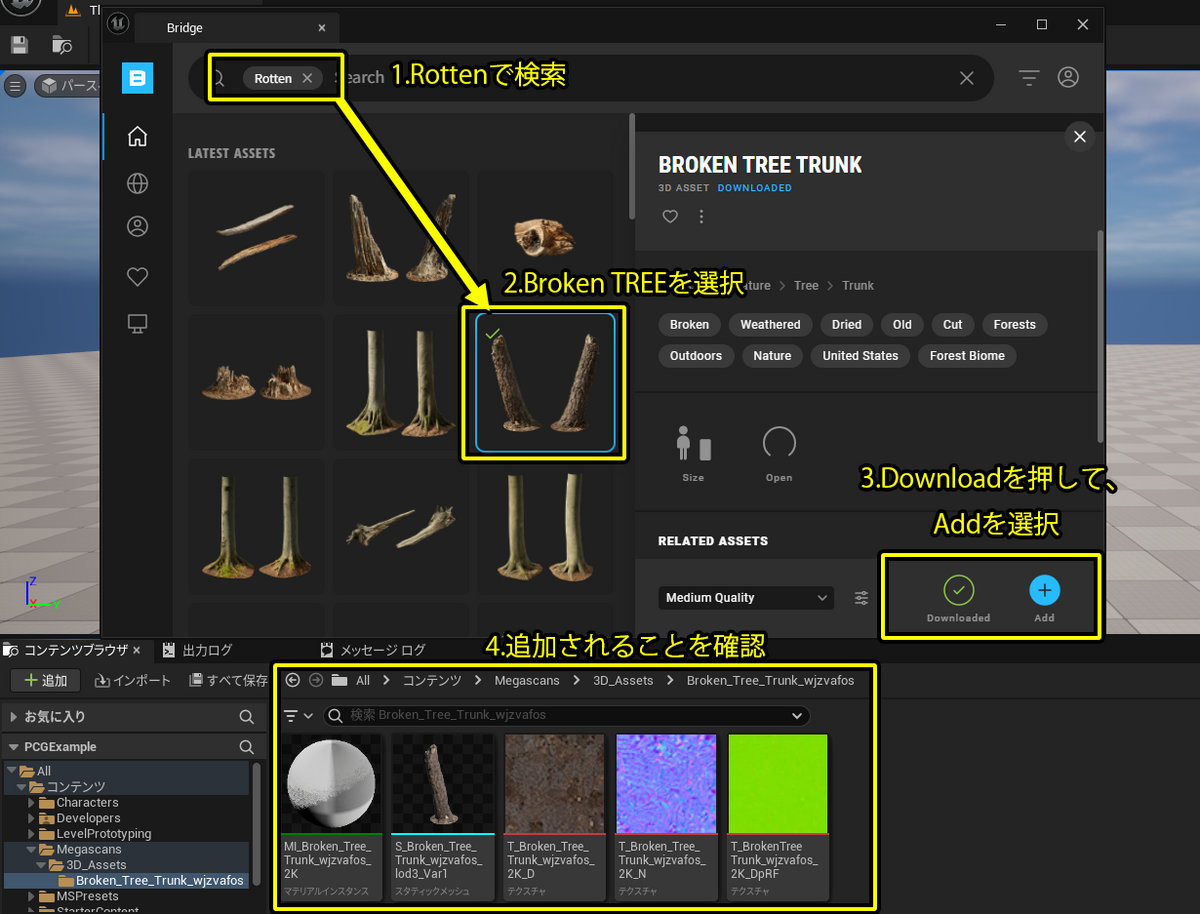
まずは追加ボタンからQuixel Bridgeを選択して、
Quixel Bridgeのウィンドを選択します。

続いて先ほど選択したウィンドウの上の方にある、
検索バーで「Rotten」から「BrokenTree」を選択してダウンロードします。
ダウンロードをしたらAddを押してプロジェクトに追加してあげます。
成功したらMegascansフォルダが生成されて追加されるはずです。
※左のドロップダウンリストのクオリティ「Quality」に合わせて、
ファイルの重さが変わったりするので各自で調整してみてください。

続いて同じような流れで草のモデルをダウンロードしていきます。
検索バーで「Archangel」から「YELLOW ARCHANGEL」を選択します。
ダウンロードを押してダウンロード後Addを押してプロジェクトに追加します。
成功したら草のモデルが複数あるフォルダが追加されるはずです。

今回使用するモデルのダウンロードする準備は完了したので、
次は実際にPCGを活用して木に草を生やしてみることを行っていきます。
PCGで草を生やす処理の作成
では実際にPCGを制作していきますがその前に、
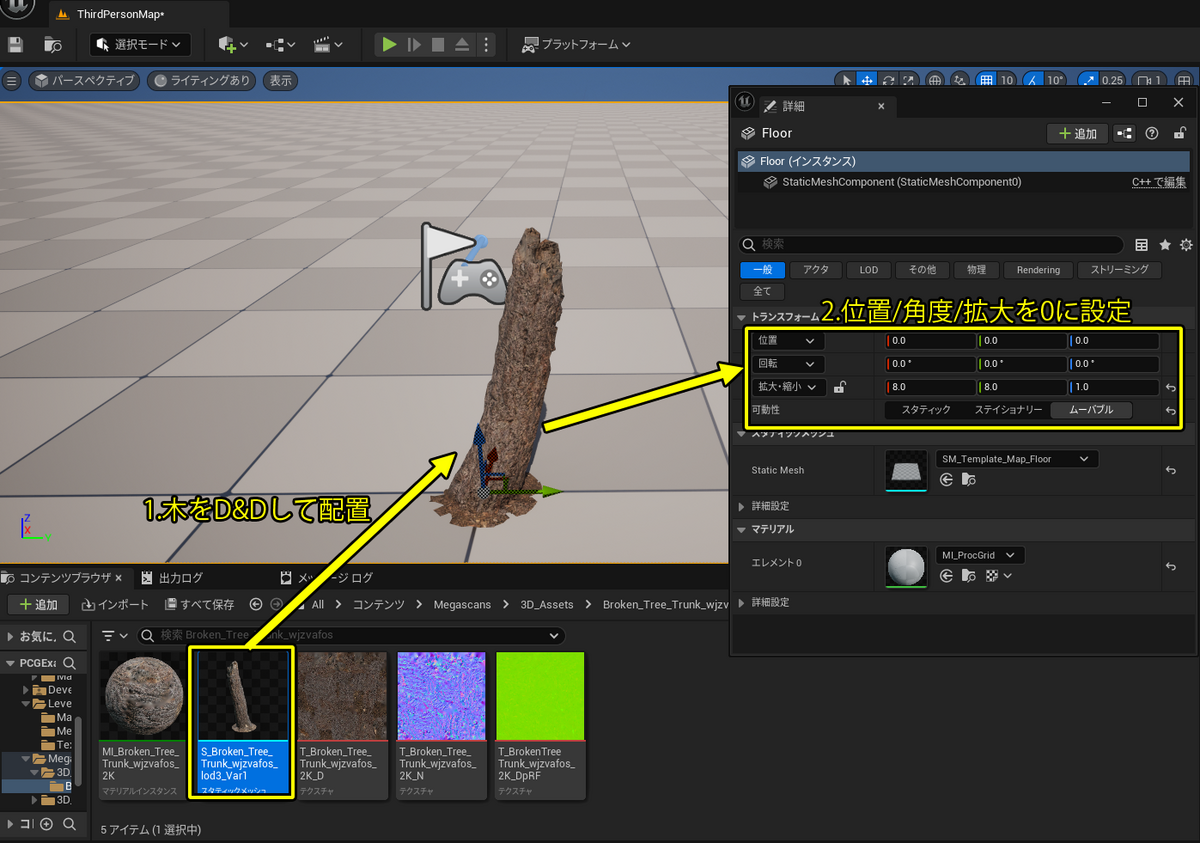
木のモデルを配置していきます。
木のモデルを配置して、位置をすべて0、回転もすべて0にします。
拡大も1に設定してあげてください。
※そうしないとうまく草の位置が設定されません。

続いてPCGのファイルを作成していきます。
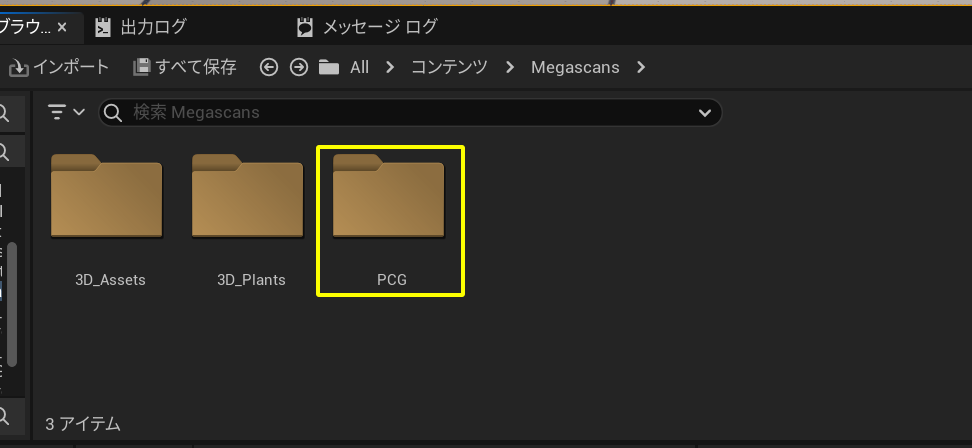
まずはPCG用のフォルダを作成します。
今回はMegascansフォルダに作成しています。
※今回はMegascansのフォルダに作成していますがどこでもOKです。

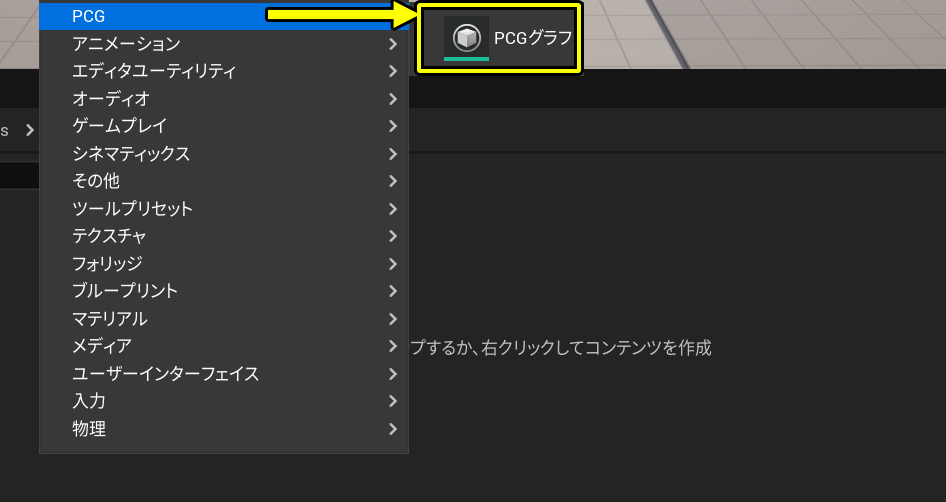
実際にPCGファイルを作成していきます。
コンテンツブラウザで右クリックしてPCG→PCGグラフを選択します。
このPCGグラフ上で処理を作成していきます。

PCGファイルを作成したらレベル上に配置します。
位置をすべて0、回転もすべて0に指定します。
スケールは木が入る範囲で設定していただければOKです。

ここから実際に設定をしていきます。
ノードを追加して設定していくのですが、
他のBPなどと同様にノードを操作して作るという点は変わりません。
右クリックでノード検索を開いて検索します。
「mesh」で検索して「mesh sampler」を選択します。

つづいてmesh samplerの設定を行っていきます。
Static meshの部分に木のモデルを指定します。
木のモデルは「S_Broken_Tree_Trunk」になります。
またSampling Methodに「One Point Per Vertex」を選択しておきます。

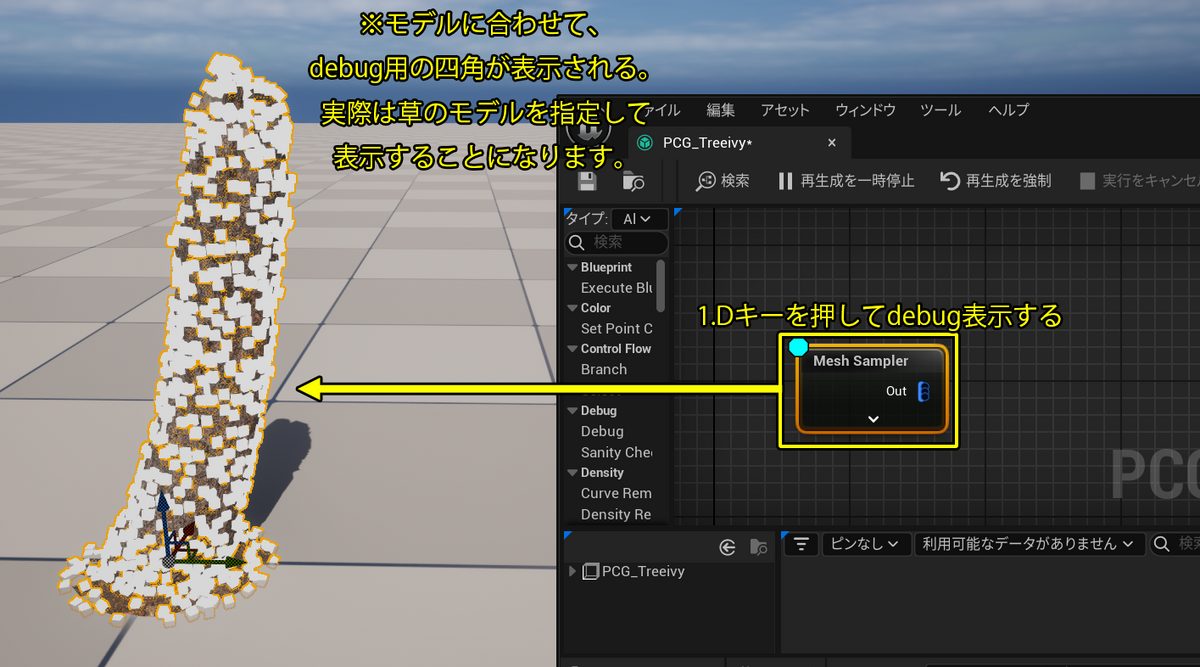
一度Dキーを押してデバッグモードにすると、
どの箇所に配置されるのかが白い■で表示されます。
この位置に草のモデルが配置される想定になります。

続いて指定ポイントにStaticMeshを配置するようにします。
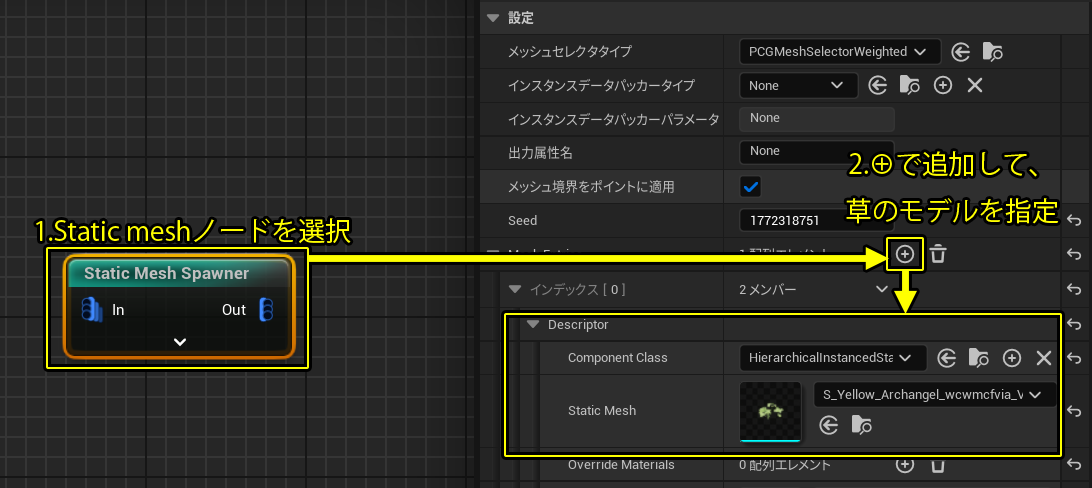
「stati」を選択して「Static Mesh Spawner」を選択して追加します。

StaticMeshSpawnerの設定を追加していきます。
→で隠れてしまっていますが「Mesh Entries」の⊕ボタンを押して、
Static Meshの項目に草のモデルを指定してあげます。
今回は「S_Yellow_Archangel_wcwmcfvia_Var6_lod1」を使用します。

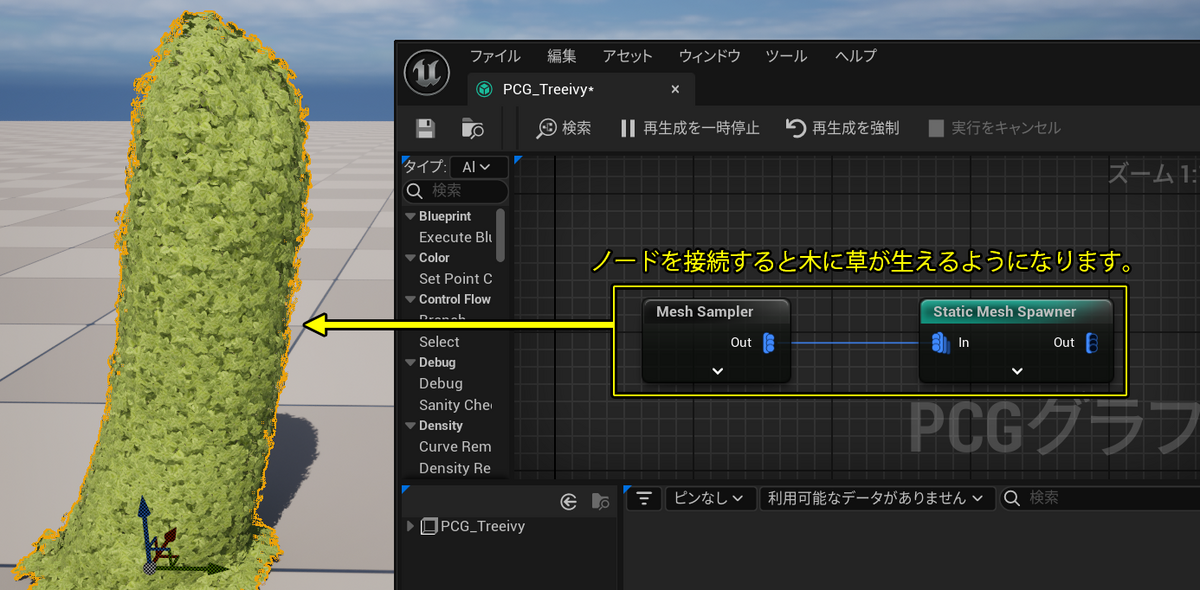
設定したら先ほどMeshSamplerと接続してDebug表示を解除します。
すると、木に草が覆われるような状態になるかと思います。
しかしこのままでは密度が高すぎて逆に不自然なので、
密度の変更を行うための設定を行っていきます。

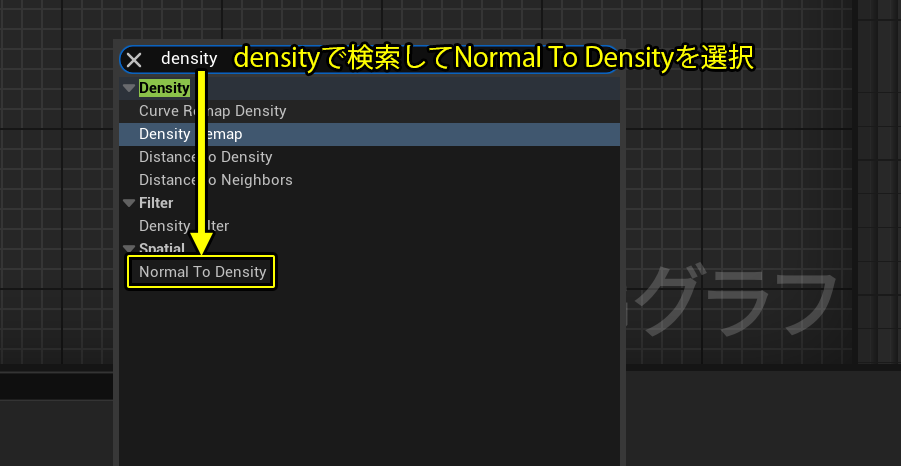
草の密度を変更するために「density」で検索して、
「Normal To Density」を選択してノードを追加します。

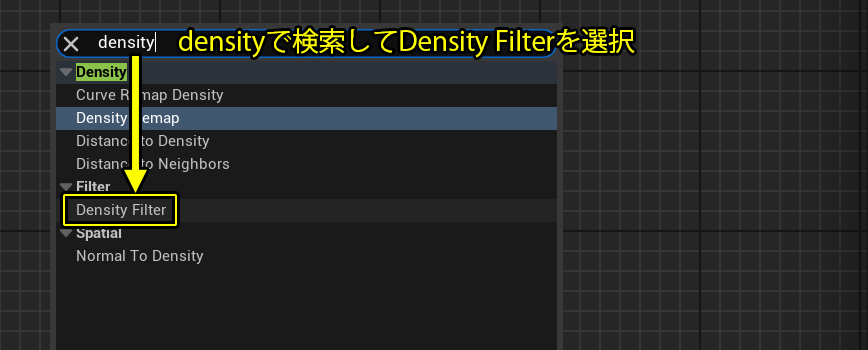
もう一つ必要なノードがあります。「density」で検索して、
「Density Filter」を選択してノードを追加します。

上記2つのノードをそれぞれ追加したので設定していきます。
まずはNormal To Densityでそれぞれの設定項目である草のオフセットや、
密度の強さ・密度のモードを設定することができます。
設定項目は下記となっています。
1.Normal → 比較対象とするモデルの法線の設定
2.Offset → 法線の向きとは反対方向に向かう数値
3.Strength → 指定された計算に合わせて配置量の計算を変更
4.密度モード → 各密度のパターンを変更

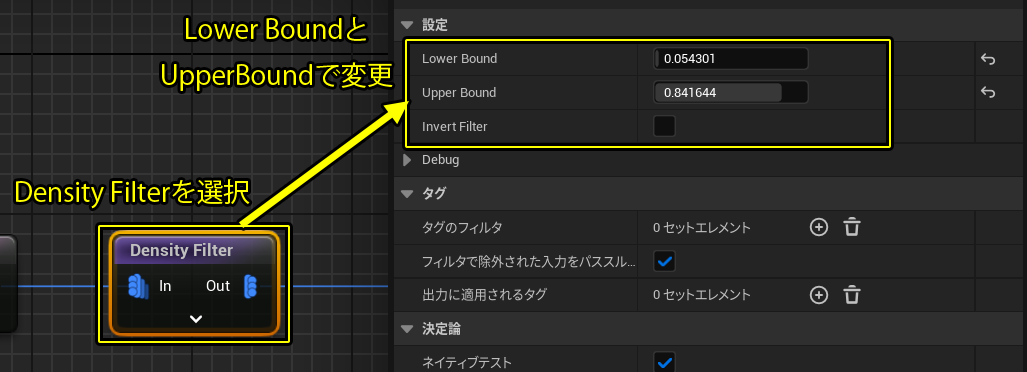
続いてその右隣りに設定したノードのDensity Filterを選択します。
こちらは草の配置を下限・上限の範囲で指定して削減できます。
設定項目は下記になります。
1.Lower Bound → 配置する下限の数値
2.Upper Bound → 配置する上限の数値(上限と下限の間で配置する)

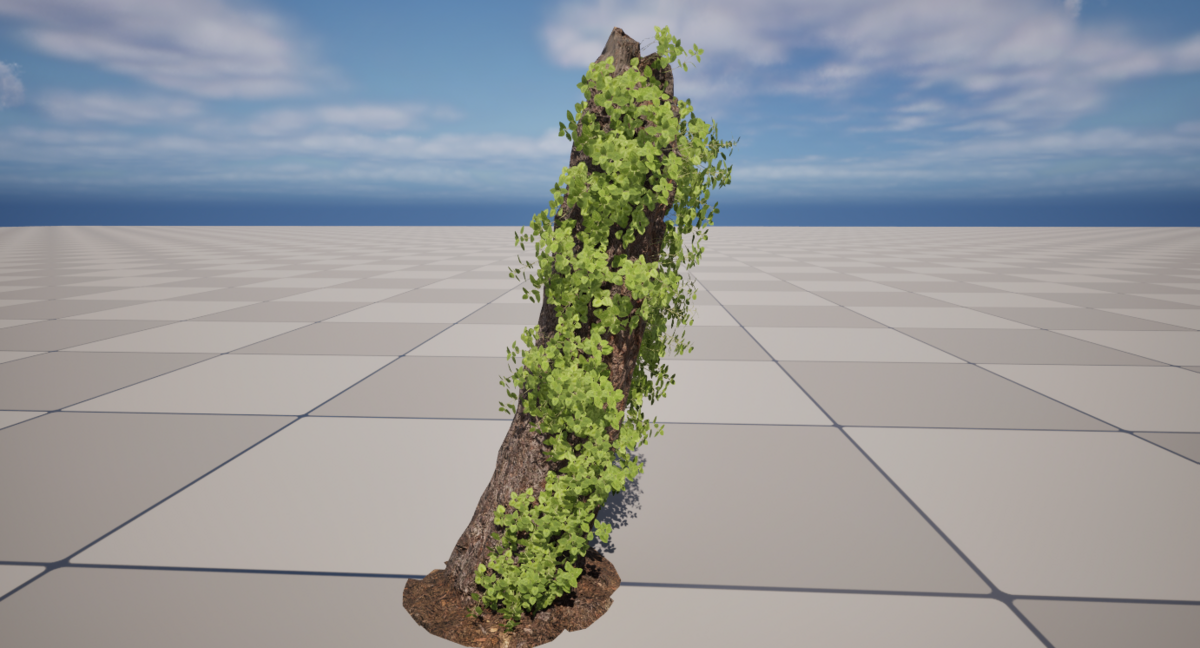
上記二つのノードを活用して実際に密度を変更したものがこちらになります。

これでもなかなかいい感じなのかなと思いますが、
草が一定のサイズで一定の位置にあるのも味気ないので、
最後に草の位置・角度・大きさを変更していきます。
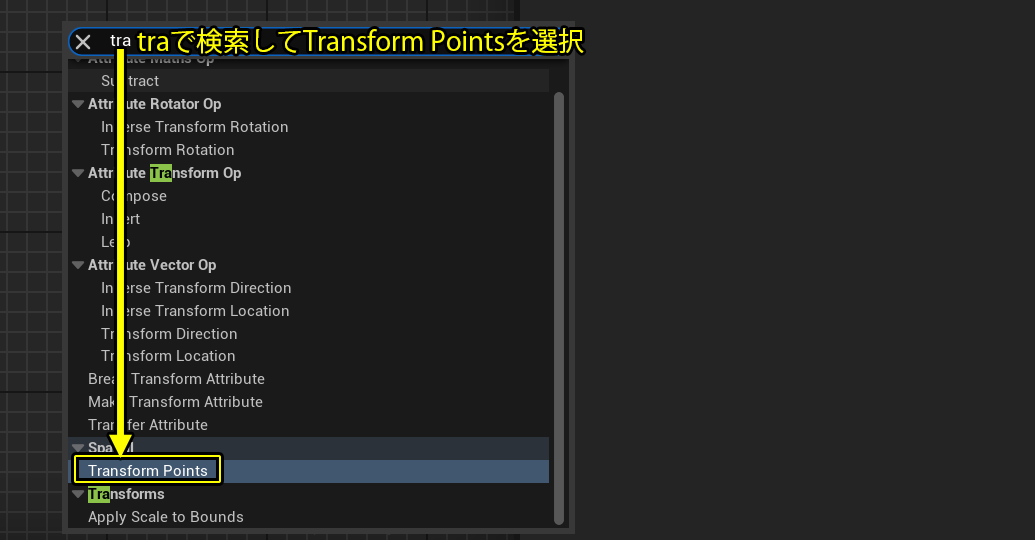
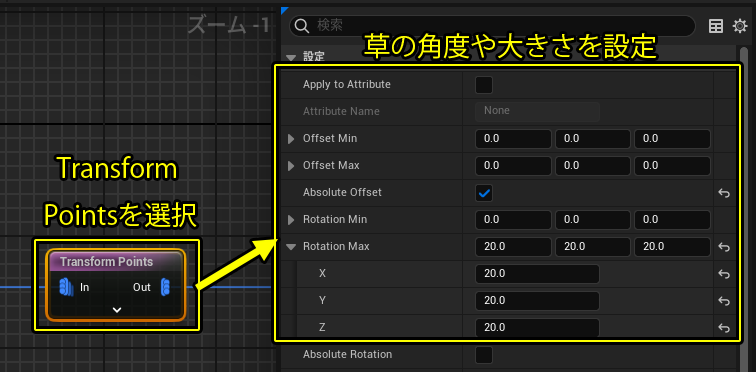
「tra」で検索して「Transform Points」を選択します。

Transform Pointsを選択してあげて、
草の位置・角度・大きさを変更するようにしてあげます。
こちらを変更することでランダムな位置・角度・大きさ・間隔を、
与えることが出来たりします。

こちらで草の角度や大きさを変更した結果がこちらになります。
簡単ではありますがランダム性を持たせられますかと思います。
今回は一つの草のモデルを配置してますが、
複数の草を配置するようにするとよりよく見えるかなと思います。

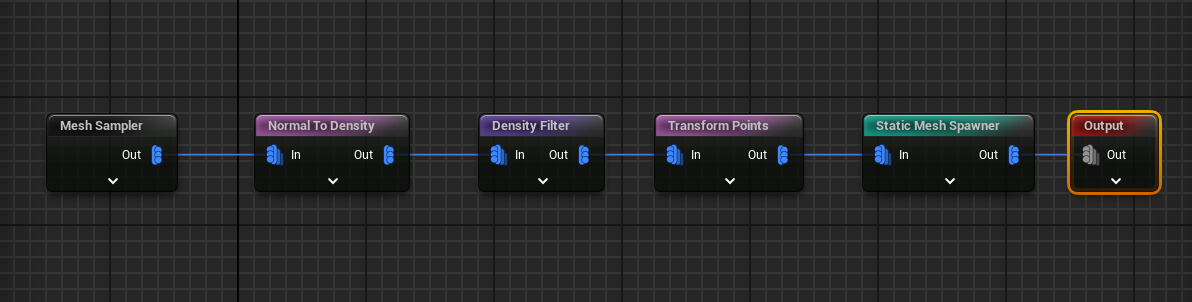
最後に今回作成したノードを載せておきます。
流れとしては下記の流れとなっています。
1.Mesh Samplerで木のモデルを指定して、草の発生位置を設定。
2.Normal To DensityとDensity FilterとTransform Pointsで密度とランダム性を設定。
3.Static Mesh Spawnerをつなげて実際に草を配置。

以上で草の配置の説明については以上になりますが、
幾つか制約があるのでここで紹介しておきます。
・草を配置するモデルの倍率や角度が違うと位置がずれてしまう。
・位置指定を個々で指定しているわけではないので注意が必要。
最後に
今回はPCGで木に草を生やしてみましたが、
どこかのタイミングで他の方法なども紹介出来たらなと思います。
色々制約もあるのでそういった部分を気にしなくてもいいように、
なったらより使いやすくなるのかなと思います。