AdventCalenderの記事
Unreal Engine 4 (UE4) Advent Calendar2017の記事になります。
軽い気持ちでiOSの配布用ビルドからiOSのベータテスト機能であるTestFlightのテストとLeaderBoardまでやったら結構つまづいてしまったのでそちらの方法を紹介します。
UE4.18.2とWindows・iTunesConnectへのアップロードはMacで行いました。
※iOSDevCenterからアカウントを登録する必要があります。
これ個人登録で12700円ぐらい(2017/12/1時点で)かかります。
まあアプリ配信して元を取ればいいんですよ( `ー´)ノ
- ■目次
- ・Appleの開発者登録
- ・ProvisioningProfileと証明書(Certification)の設定
- ・WindowsのUE4でProvisioningと証明書を登録する。
- ・プロジェクトのパッケージ設定とパッケージ化
- ・IPAのアップロードとTestFlightからのインストール
- ・GameCenterにログインしてLeaderBoardを表示させる
- ・iTunesConnectにLeaderBoard設定を登録する
- ・GameCenterへのログイン処理
- ・LeaderBoardを表示する
- ・最後にここまでやってみて思ったこと。
Appleの開発者登録
ここの部分に関してはUE4とは関係ないので割愛します。
下記のリンク先を確認しつつ登録していただければと。
登録でわからないことがあればコメントを頂ければお答えします(^^)/
ProvisioningProfileと証明書(Certification)の設定
iOSアプリで避けて通れないのが、ProvisioningProfileとCertificationになります。
原理としては証明書登録してAppIDを登録して、
そのApplDを証明書と関連づけて対応する端末を選択することで、
ProvisioningFileを作成します。
証明書をPCに登録・Provisioningを端末・PCにも一応格納して、
アプリを動かすというのが主な流れになります。
Certificationの設定からAppIDの部分は他のサイトを見てもらったほうが早いと思いますので今回はUE4用のProvisioningFileを作成して登録するところまでやります。
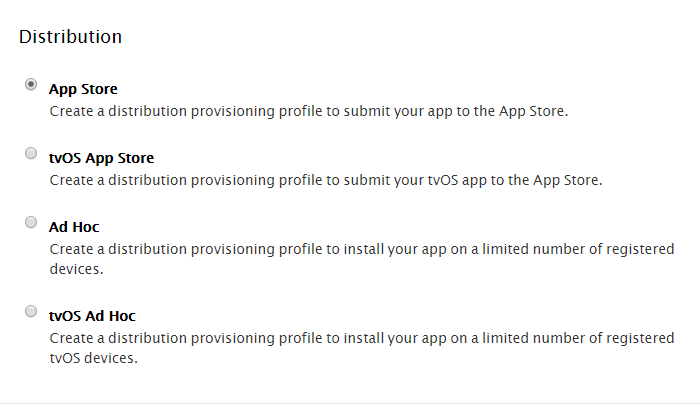
配信・TestFlightで使用する場合はDistributionのAppStoreを選択します。

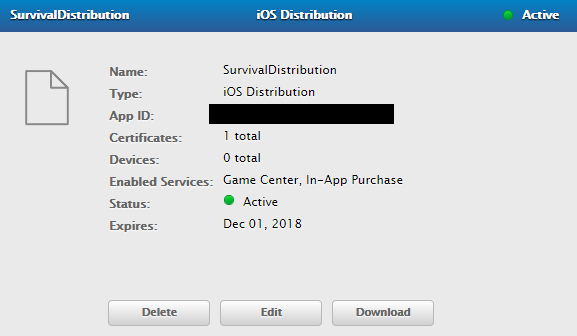
その後AppIdと適応する証明書とファイル名指定して配布用のプロビジョニングファイルを作成します。

作成が完了したら、UE4のプロジェクトに適応していきます。
プロジェクトのほうに作成したProvisioningファイルと証明書を登録します。
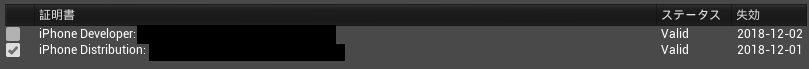
先に証明書を登録します。
Import Certificateボタンから証明書をインストールします。
成功すると追加されます。

プロジェクト設定→プラットフォームのiOS→MobileProvisionから登録します。

ここで注意したいのがTestFlightでは右側にある、
「配布」のチェックが入っていないとTestFlight配信が出来ません。
それから、ステータスで「No Valid」になることが多々ありました。
C:\Users\ユーザー名(個別のユーザー名)\AppData\Local\Apple Computer\MobileDevice\
に保存されます。こちらで「No Valid」になっているプロビジョニングファイルを、
削除して再度インストールしなおすとValidになりました。
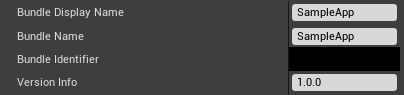
次にAppIDを登録するときに決めたBundleIdを適応します。

BundleIdentifier(黒塗りの選択欄)にAppIdを入れてVersionを指定します。
VersionInfoについては配信時、AppStoreに表示されるバージョンになります。
ここまで完了したら、パッケージ設定をして配布用ビルドを作成しましょう!
プロジェクトのパッケージ設定とパッケージ化
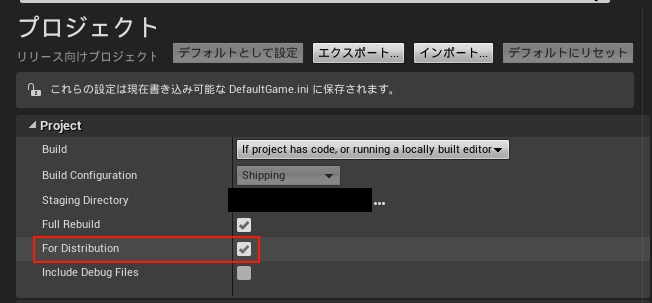
プロジェクトのパッケージ設定をします。
パッケージ化する際にはDistributionを必ず選択してください。

あとは指定したフォルダにパッケージングして、
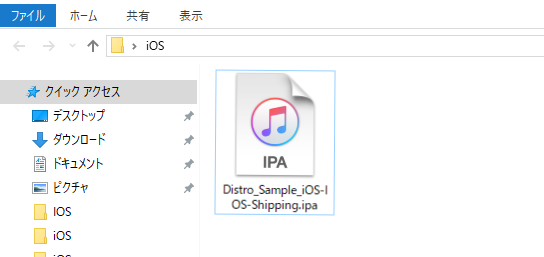
Distribution用のIPAファイルが作成されれば完了です。

IPAのアップロードとTestFlightからのインストール
ここからはMacのパソコンが必須です・・・
というより、iTunesConnectへのアップロード方法がXcodeから、
Archiveを作成してのアップロードまたは、
ApplicationUploaderからのアップロードしかないのです(#^ω^)
Windowsからはどちらもできない・・・・
というわけで今回はApplicationUploaderを使って作成したIPAファイルを、
直接アップロードします!!
ApplicationUploaderの使い方は下記に掲載されてます。
一つ一つの手順まで記載されていましたのでわかりやすいかと思います。
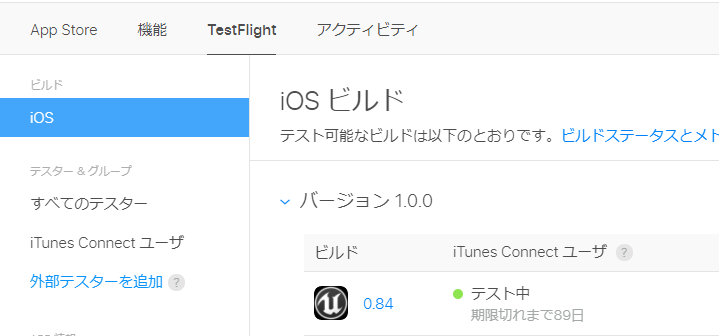
実際にアプリのアップロードが完了するとTestFlightタブのところに追加されます。

テスト中までいくと開発者用登録したアカウント宛にTestFlightの準備が出来たことを、
報告してくれるメールが届きます。下記の画像が実際のものになります。

メールのリンクをタップすることでTestFlightアプリをインストールして、
TestFlightのアプリからベータテストアプリをダウンロードしてテスト出来ます。
ここまでがTestFlight配信までの流れになります。
もう少し細かい説明が欲しいところがありましたらコメントいただけると幸いです。
GameCenterにログインしてLeaderBoardを表示させる
iOS特有の機能でランキングを競うLeaderBoardの表示してみます。
LeaderBoardに表示する手順は下記の流れになります。
1.iTunesConnectにLeaderboard設定を登録をする。
2.GameCenterにログインする動作の追加
3.leaderBoardを表示する動作の追加
iTunesConnectにLeaderBoard設定を登録する
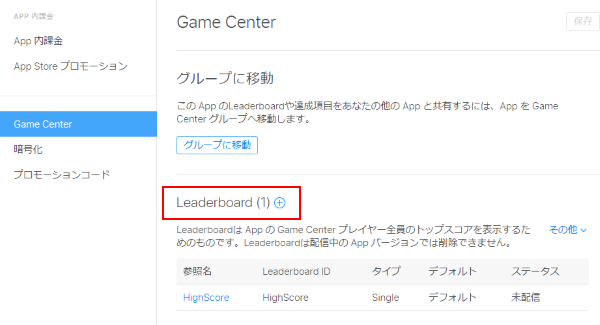
iTunesConnectにLeaderBoardの設定を登録します。
機能→LaderBoardの横にある「+ボタン」から追加します。

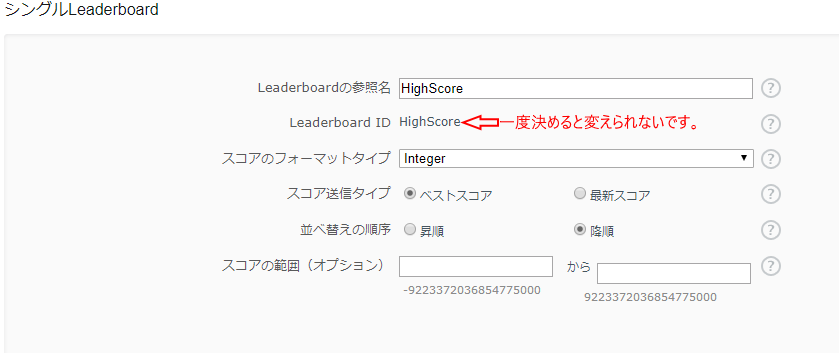
LeaderBoardからどのようなスコアボードなのか参照名、
LeaderBoardを呼び出すID・フォーマットタイプ(これはInteger)
などなど必要情報を記載します。

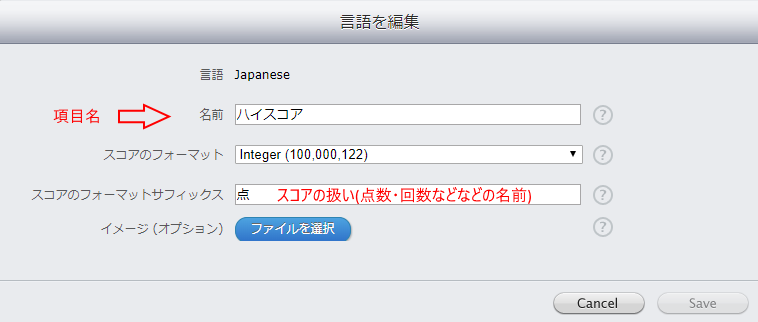
それが完了したら、次にそれの言語フォーマットを登録します。

言語・スコアの最大値の設定・スコアの呼び方を登録すれば完了です。
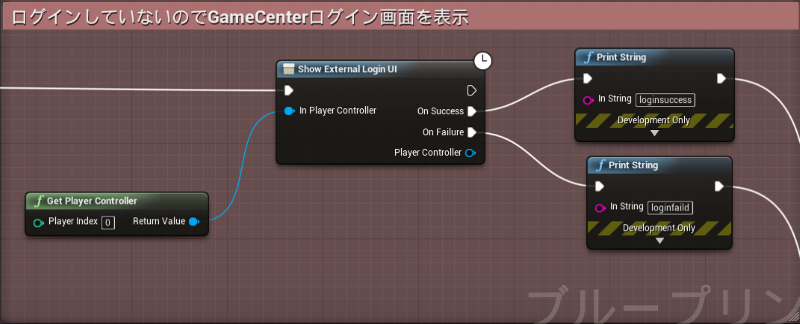
GameCenterへのログイン処理
UE4のプロジェクトからGameCenterする処理を作ります。
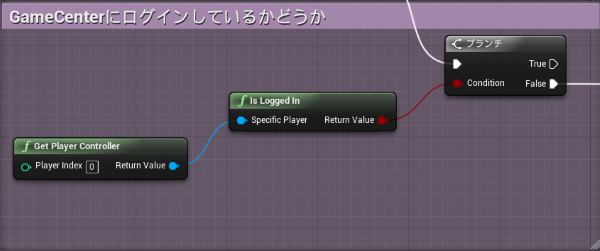
まずログインしているかどうか「Is Logged In」で確認します。

ログインしていなければ「Show External Login UI」でログイン画面を表示します。
どちらもGetPlayerControllを渡します。

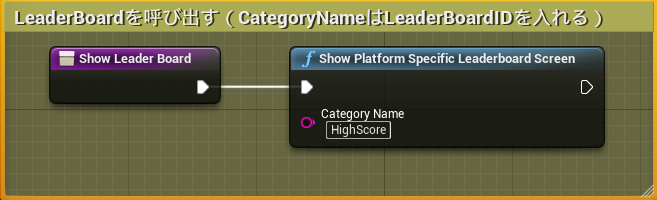
LeaderBoardを表示する
あとは「Show Platform Specific LeaderBoard Screen」で呼び出すだけです。

※LeaderBoardにプレイヤーのスコアを送る。
スコアボードなのでデータの登録します。
データの扱いがIntegerのみなので送信するデータは数値になります。

ほしい人がいるかどうか分かりませんがサンプルはGitHubに公開予定です。
これまで設定したアプリを動作させたのが下のツイートです。
気になる方は見てみてください。
よし!!Windowsから作ったiOSアプリでもleaderBoardを動かしたりハイスコアを登録できたぞい!UE4はすばらしい(*'▽') #UE4 pic.twitter.com/fE7yFUGa59
— よしかた@作って遊ぶ (@yoshikata_game) 2017年12月16日
最後にここまでやってみて思ったこと。
WindowsでIPA作成して確認できることは本当にすごいことです!!
Xcodeで40行ぐらい書かないとできないことが4つぐらいノードつなげば可能だったりとか!!上げだしたらきりがないけど・・・
ただ・・・アプリ関係の情報が少ないのとあんまり更新が・・・(´・ω・`)
モバイルの情報も説明出来たらと思います。
23日目はるめらやきさんになります!!