コントロールリグを使ってみます!
今回はコントロールリグを使ってみたので、
そちらの使い方と個人的に躓いた場所を紹介できたらと思います。
下のサンプルを参考にしながらやってみました。
UE4の4.25を使用しています(^ω^)
※まだ試験的な運用となっています。
※間違った説明などをしていたらコメント欄に記載してください。
コントロールリグとは?
UE4のコントロールリグではUE4上でスケルタルメッシュから、
コントロールリグファイルを作成してリグの設定を行えます。
またプログラム言語のPythonにも対応していて、
パイプラインなども自動化できるそうです。
手順としては下記のような手順で行いました。
1.UE4に自身のキャラクター(スケルタルメッシュ)を取り込む。

2.読み込んだキャラクターからコントロールリグファイルを作成する。

3.コントロールリグ設定画面でリグ用のコントローラーやスペースを取り付ける。

4.シーケンサーを用いたアニメーションの作成

上記の手順で今回は説明していこうと思います。
コントロールリグの準備
コントロールリグを使用する場合はまずプラグインを追加します。
プラグイン設定からcontrolで検索すると出てきます。

右クリックすると「コントロールリグを作成」を選択します。

コントロールリグのファイルを作成したらフォルダが作成されます。

キャラクターにリグを設定
ここからは実際にリグを設定していきます。
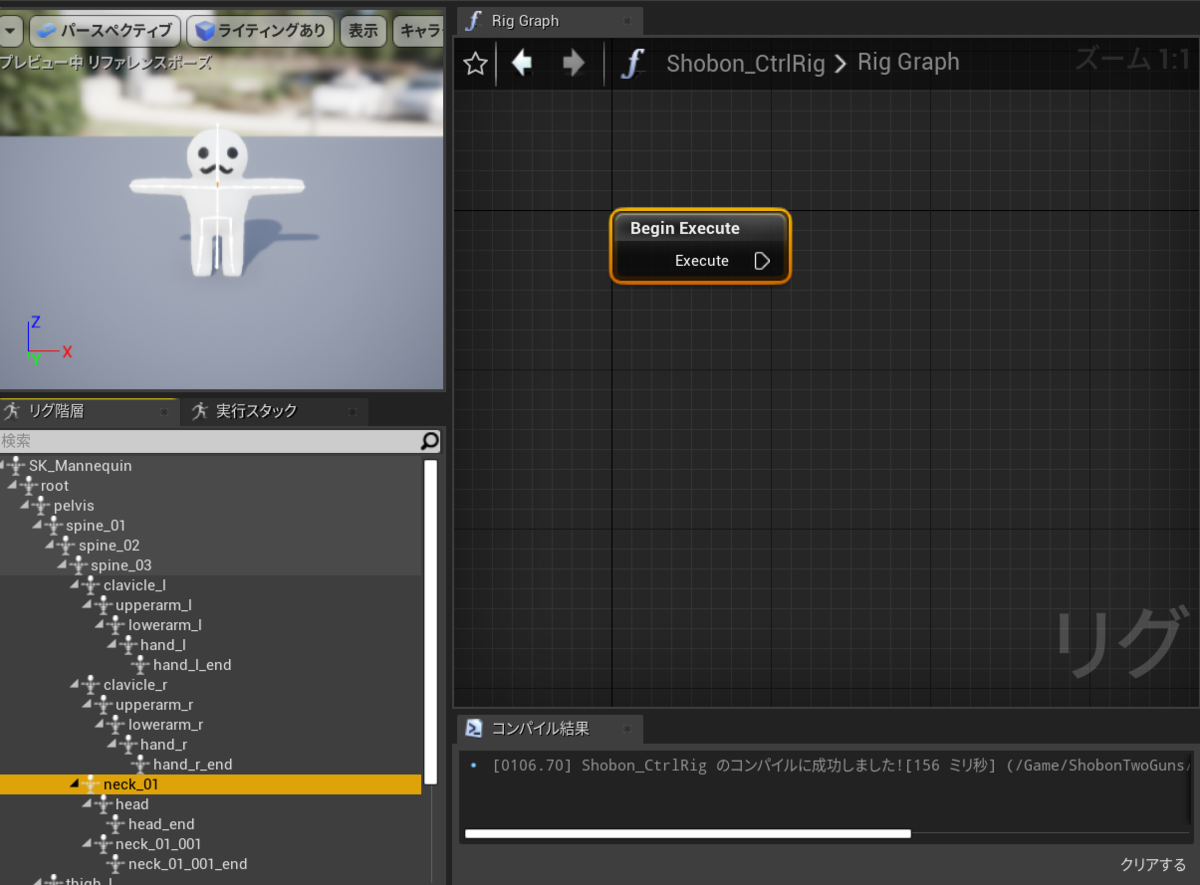
コントロールリグの画面を開くと下のような画面になります。

この画面を表示されたらキャラクターのボーンに合わせて、
リグ用のコントロールとスペースを取り付けていきます。
スペース→ 位置や角度を設置する位置(動かさない)
コントローラー→ボーンやIKなどに合わせて動かすもの
右クリックで追加できます。

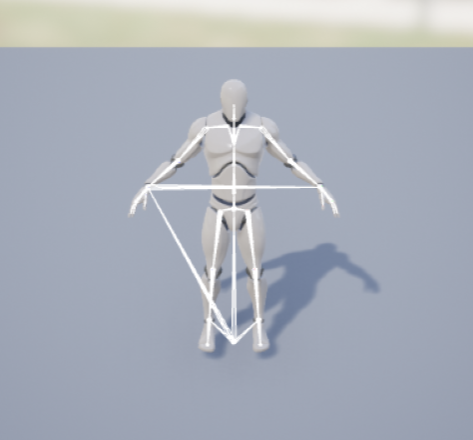
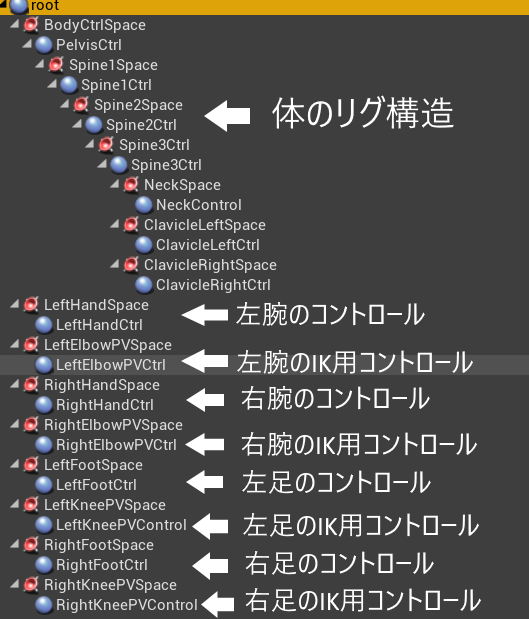
実際にコントローラーとスペースを配置していきます。
アイコンごとに意味合いが異なります。
赤いアイコン→スペース
青いアイコン→コントローラー
※ボーンの階層もありますが別々の階層で作ったほうが、
見やすく設定しやすいので分けています。

スペースの設定が完了したらコントローラーをキャラクターの位置に合わせます。
今回は下の絵のように設定しています。

コントロールリグのBP設定
コントロールリグ用のブループリントを設定します。
今回はボーンに対してコントローラーのTransformを合わせる設定をしています。

BPでの注意点
Propagate to Childrenが初期値でOFFになっていますが、
これをTrueにしないとボーンの子の方に移動が適応されないので、
必ずチェックを入れてください。
また、SetTransformのSpaceがLocalSpaceになっていることがあるので、
必ずGlobalSpaceにセットしてください。
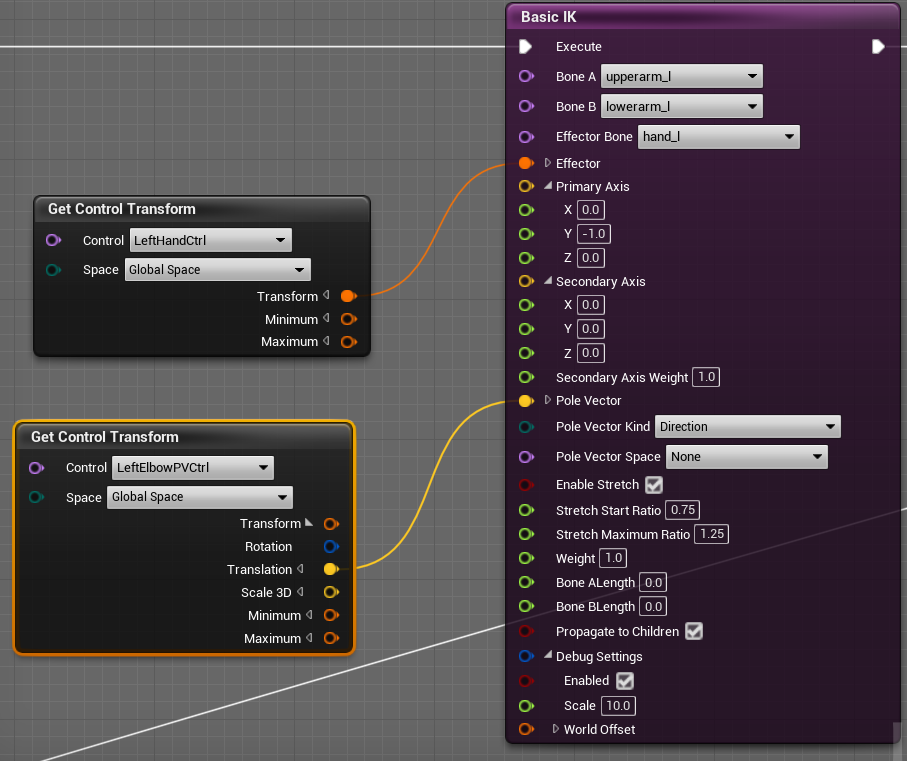
IK用のBP設定
IKを設定する場合はBasicIKを使用します。
BoneA→上腕・BoneB→前腕・Effctor Bone→手をそれぞれ設定して、
関節の位置を左手のコントロールに指定して、
極ベクトルの位置をBasicIK用に作ったコントロールに設定しています。

BPでの注意点
IKの軸を設定するためのPrimary AxisとSecoundary Axisは、
キャラクターの上腕の軸と前腕の軸の位置を指定するものとなっているため、
正しく設定しないとメッシュが正しい動きをしてくれません。
今回私のキャラクターは上腕の軸のy位置を-1.0しています。
またBasic IKのPropagate to childrenがFalseになっているので、
そちらもONにして手の動きが追従するように設定してあげてください。
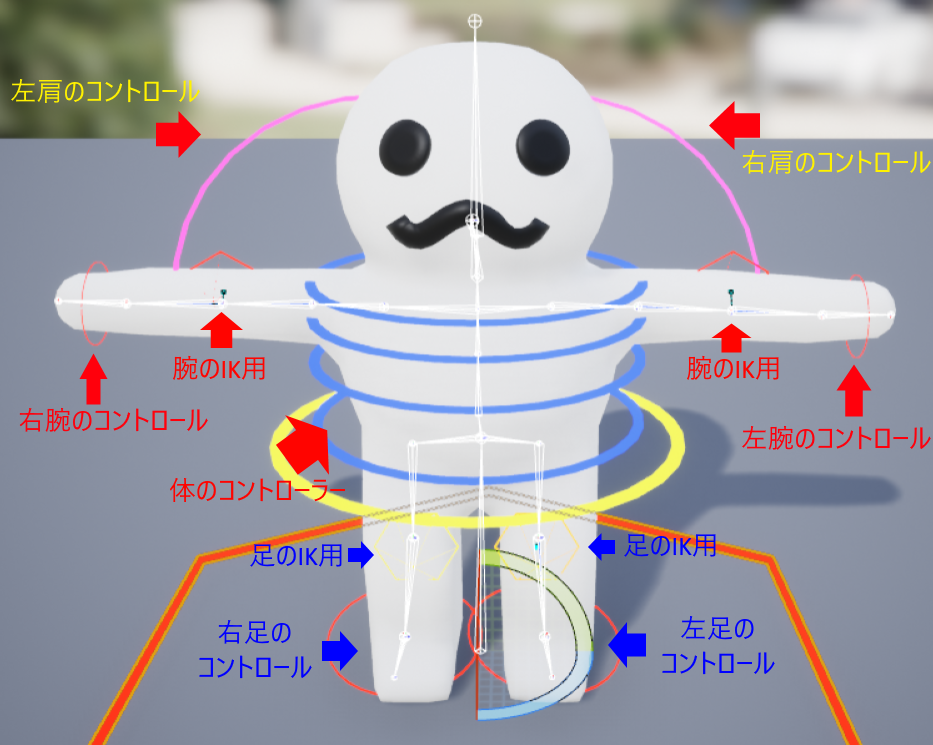
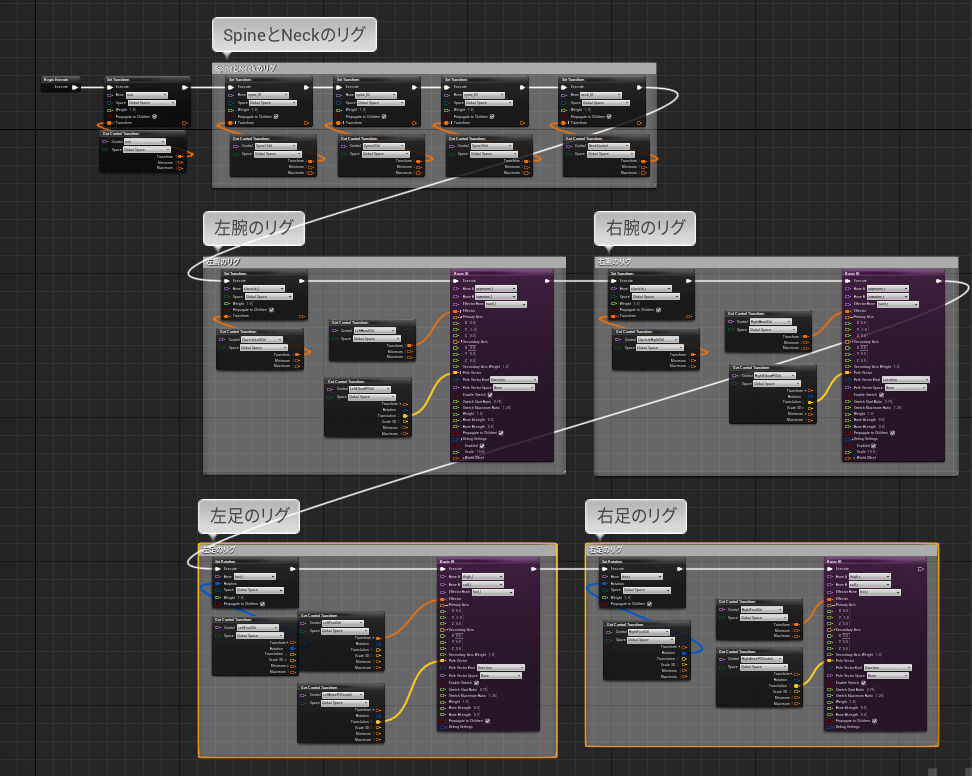
実際にすべてのコントローラーに割り当てると下記の絵のようになります。

コントロールリグの設定は以上になります。
シーケンスで動きをつける
リグを設定したら今度は自分の好きなようにアニメーションをつけます。
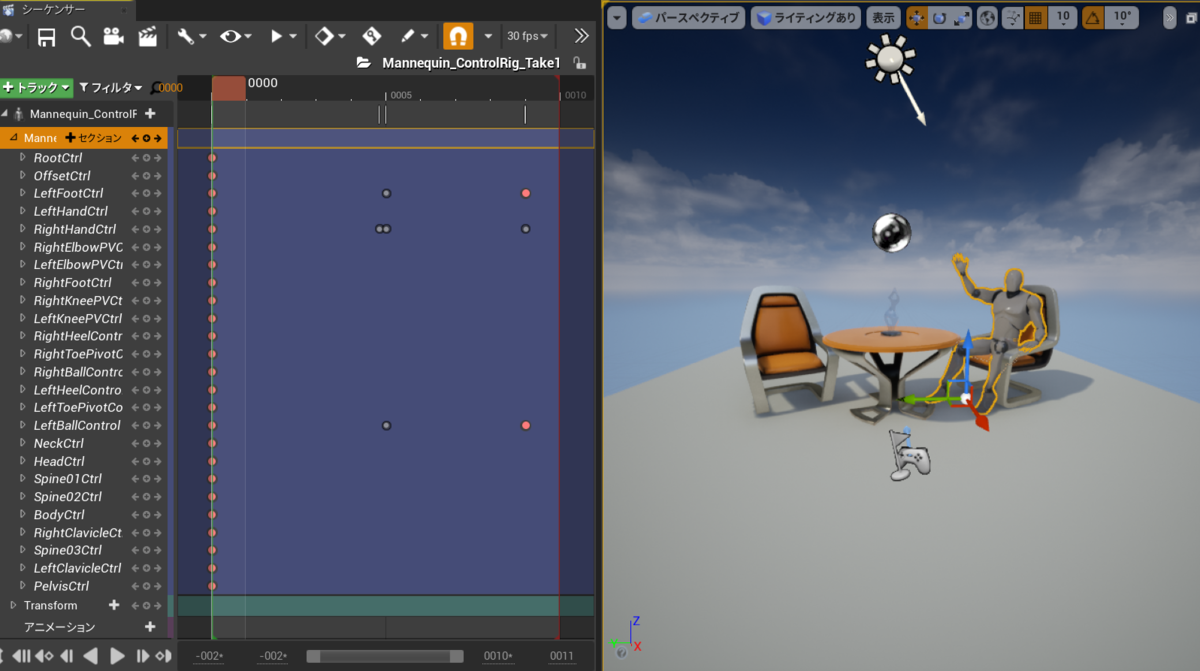
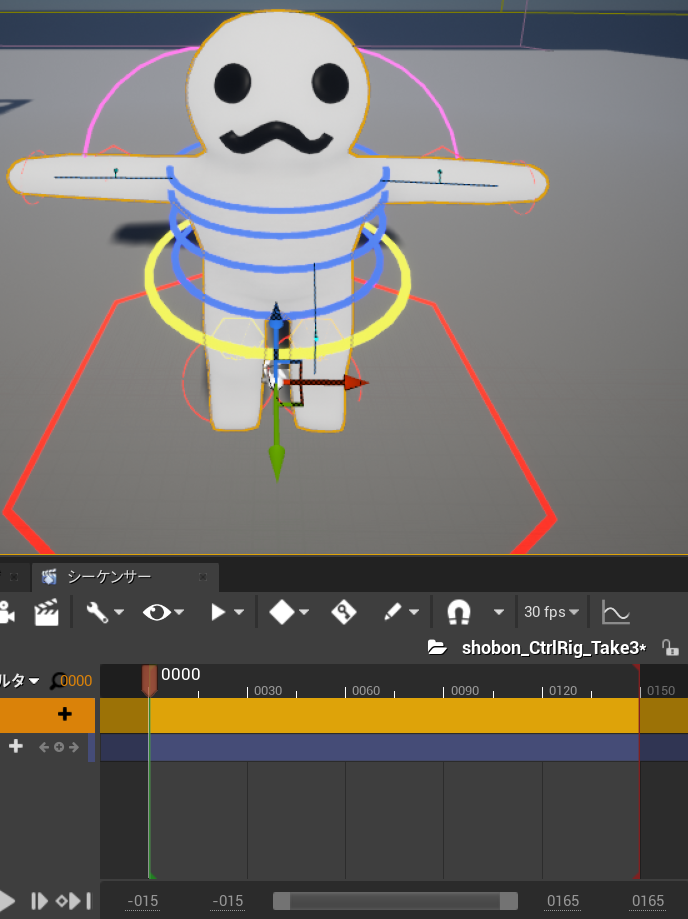
先ほど作成したコントロールリグをシーンに配置します。
配置するとキャラクタ―とシーケンスが表示されます。

あとはコントロールリグで設定したコントローラーを動かして、
キーを打ち込むことでアニメーションの動きを作成できます。
一連の流れを動画にしてみました。
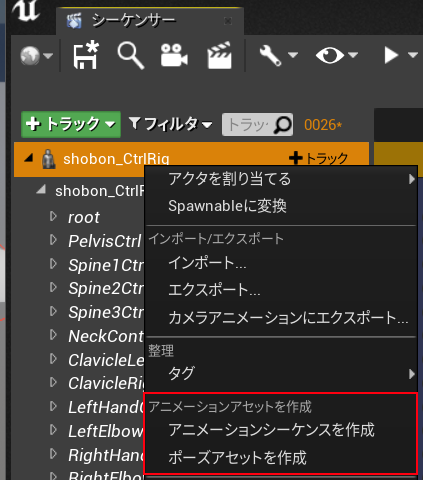
自分の思い通りのアニメーションが完成したら、
キー欄の一番上を右クリックしたメニューから、
アニメーションシーケンスまたはポーズアセットに出力できます。

以上でシーケンスでの主な設定などになります。
実際に動かしたものが下のTwitterの投稿になります。
ようやくちょっとわかってきたUE4のコントロールリグを試してて動かしてみた。
— よしかた (@yoshikata_game) 2020年9月13日
キーの入れ方やモデルがちゃんとしていればもっときれいなアニメーションができるはずなのでいろんな人が試してみてほしい!! #UE4 #ControlRig pic.twitter.com/KTL6mGCl3e