FakeDepthを作成してみます!( ゚∀゚)o彡
今回はだいぶ前に作成していた、
FakeDepthを作成したりしてみようかなと思います。
◎参考資料
UE5 l Fake Depth Material using Interior Cube and Bump offset l Tutorial l Unreal Engine 5 - YouTube
※UE5.4.3で検証しています。
※だいぶ基本的なことを噛み砕いて行きます。
※シーケンスや2Dの動きを作る部分は別途紹介していきます。
FakeDepthとは何ですか?
FakeDepthとはざっくり説明すると、
1枚の平面で奥行きがあるように見せる方法みたいな形でしょうか。
今回はBumpOffsetのマテリアル関数(視差マップ)や、
InteriorCubemapを活用した表現を紹介します。
Materialでの表現
では実際に作成していきましょう~まずはMaterialを作成します。
コンテンツブラウザ上を右クリックしてマテリアルを追加します。

実際にマテリアルの処理を作成していきます。
まずは奥行き用のマテリアルを作成します。
マテリアルの処理として下記2点になります。
※BumpOffsetの細かい説明は公式にまとまっています。
Bump Offset の使用方法 | Unreal Engine 4.27 ドキュメント
1.奥行き情報を設定したBumpOffset関数
2.奥行き情報を乗せて表示するためのアイコン表示の設定

今回の注意点として表示するTextureSampleの、
「SamplerSource」の部分を「Shared:Clamp」に変更してください。
こうすることで一つだけ表示されるようになります。

実際にここまでのマテリアルを配置しました。
※今回は下記リンクの平面モデルを活用して配置しています。

今のままだと奥にアイコンが表示されているようにしか見えないので、
より立体感を出すために側面の表現を追加します。
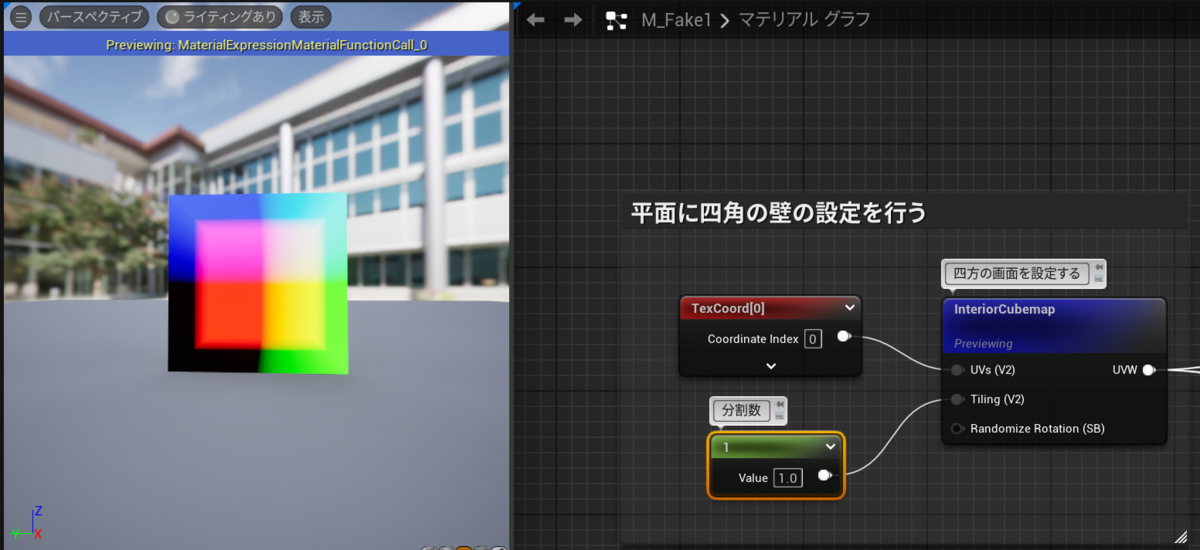
側面の壁を作成するためにInteriorCubemapを活用します。
Tilingの値で分割数を決めています。
今回は1つの分割でOKなので分割数を1に設定します。

次に縦・横側面のマテリアル式を作成していきます。
Component Maskを使用して縦(R/G)や横(R/B)の情報を抽出して、
ABSで整数化して反転することで上下・左右のUV情報を作成しています。
最後に縦横のマテリアルを加算で結合している形になります。
※今回はこのように設定していますがもっと複雑にすれば色々できると思います。

続いて上記の状態だと奥の面に不要な表現が出てしまうので、
先ほどのInteriorCubemapを活用して奥の面の情報だけ、
黒になる状態のマテリアル式を乗算して奥の面を消します。

これで側面の処理の作成は完了です。
先ほどの奥面と側面の処理を加算して今回の処理は完了になります。

それでは実際に処理したものを配置してみます。
画像だとわかりづらいですが奥行きがあるように見えるかなと思います。

実際に動かしているものをツイートさせていただきました。
動画のほうがイメージ伝わるかなと思います。
FakeDepthでの奥行き表現確認
— アルゴンブログ公式 (@Argonblog) 2024年7月21日
ある程度奥行きがあるように見えるかなと。#UE5 pic.twitter.com/afZCd4kbAr
今回紹介する内容は以上になります。
最後に
以上で簡単なFackDepthの設定は以上になります。
今回紹介した方法以外にカメラで投影したテクスチャを、
使用して作る方法もあるのでどこかで紹介出来たらと思います。