UMGの機能の一つListViewを紹介します(*'▽')
今回はUE4のListViewにDataTableの値を渡して表示するしたり、
動的に項目を追加したり減らしたりする方法を紹介します。
今回作成するListViewはこんな感じです。
UE4.27.2を使用しています。
※間違いや誤字脱字等ありましたらコメント等いただけますと幸いです。
各データの準備
まずは各データ情報を準備します。
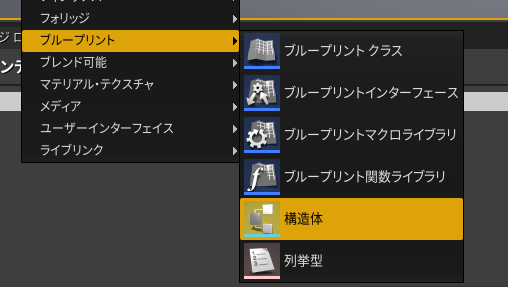
コンテンツブラウザを右クリックして、
「ブループリント」項目の構造体を選択します。

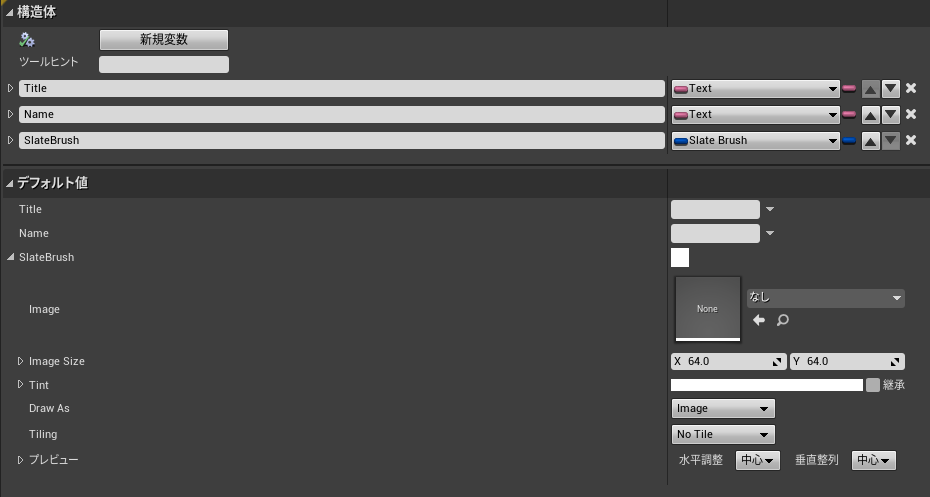
構造体を作成したらTextの項目を2つとアイコン用のSlateBrushを、
新規変数ボタンから追加していきます。
※追加方法は一番上の新規変数を押して、
変数項目を追加して変数の型を変更します。

続いてこの構造体情報を元にDataTableを作成します。
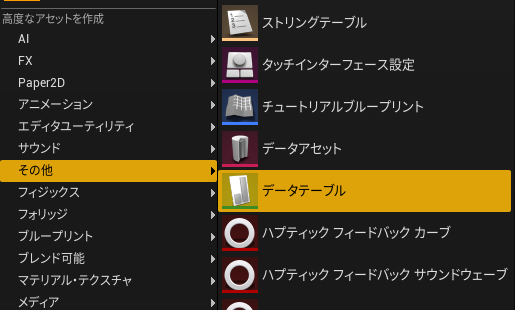
構造体を作成した時と同様にコンテンツブラウザを
右クリックしたメニューからその他のデータテーブルを選択します。

データテーブルを選択すると「行構造を選択」と出るので、
先ほど作成した構造体を選択します。

選択した構造体の元にデータリストが出来上がります。
データテーブルに最初からデータが入ってないので追加していきます。

実際に追加した場合構造体の項目の下にいくつかデータが作成されます。
※今回はブログ用の仮のデータになるので各自に合うデータ構造にしてください。

UMGやBPの処理
ここから実際にBPの処理や動作を作成していきます。
まずはウィジェット用のBPを追加します。
※こちらもコンテンツブラウザを右クリックして、
ウィジェットブループリントを選択して追加します。

追加したらウィジェットブループリントを開き、
パレットのListViewをドラッグして追加します。

ListViewを追加したらリストエントリー項目にある+ボタンを押す。
※このEntryWidgetが一つ一つのリスト項目になります。

追加したら中身の情報を追加していきます。
中身のデザインは下の図のようなデザインとなってます。

追加が完了したら設定を行うためにクラス設定から、
UserObjectListEntryをインターフェースに追加します。

追加するとインターフェースにOnListItemObjectSetという項目が、
追加されるのでこちらを右クリックしてイベントを実装を選択します。

ここまで出来たらDataTableのデータを読み込んで、
Listitemに渡すためのBPを作成します。
BPはObjectBluePrintとして作成します。

処理はDataTableを指定してTypeという数字を文字列にしてデータを渡してます。
変数はデータテーブルを参照するための数値です。(キャストしてます)
※構造体の変数も一応用意していましたが特に必要はありません。
Listの処理の方も追加していきます。
まずは変数を3つ追加します。(Text2つとSlateBrush)

上記で設定した変数はバインドしておいてください。


実際の処理は以下になります。
インターフェースで追加したイベントからListItemにデータを渡す処理です。

続いてListViewの追加を処理を追加します。
一つ一つのデータを保持しておくためにListItem用のデータ配列変数を作ります。

まずはListViewを表示する時に呼ばれるConstructイベントになります。

※ListViewにItemを追加する際、
一つのインスタンスを使いまわすとエディターがクラッシュするので注意!!
必ずデータ一つごとにオブジェクトを追加すること!

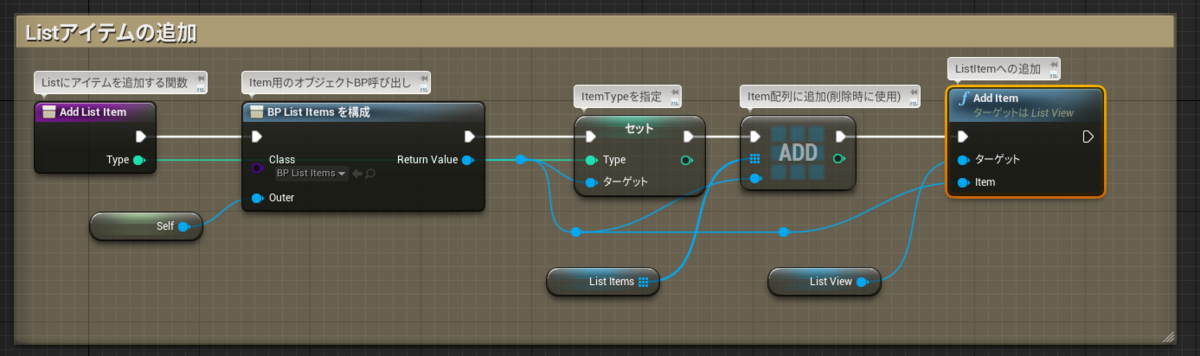
ListViewへのアイテム追加処理になります。
ListItem用のデータを作成してListView追加後作成したデータを配列に保持します。

ListView内のアイテムを削除します(最後から順番に)
ListViewのアイテムがあるかチェックしてListViewと配列内のデータを削除します。

レベルへの配置や動作
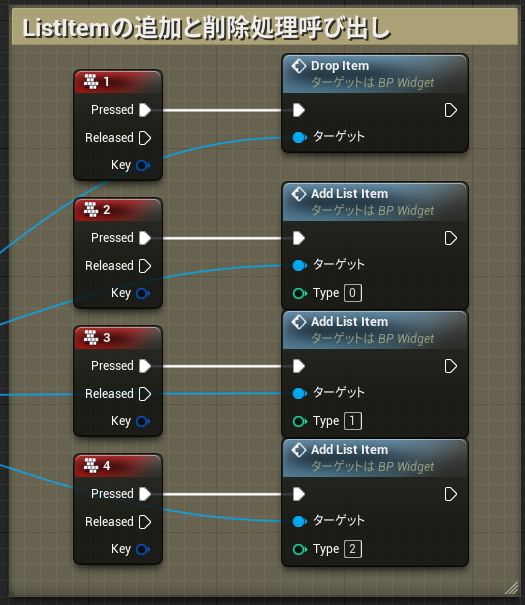
レベルブループリント上で画面に追加する処理と、
Listへの追加処理を追加します。


以上ですべての設定は完了になります。