MotionDesignを試してみます!( ゚∀゚)o彡°
今回はMotionDesignをチュートリアルの動画とともに、
試してみましたので機能や準備、
簡単な機能について説明していこうと思います。
今回テストで作成したものは下記ツイート内容になります。
次回ブログ記事用動画 pic.twitter.com/hZveHDy9RB
— アルゴンブログ公式 (@Argonblog) 2024年5月25日
◎参考資料
Unreal Engine 5.4 Motion Design in 10 MINUTES! | 2024 - YouTube
※UE5.4.1で検証しています。
※だいぶ基本的なことを噛み砕いて行きます。
※シーケンスや2Dの動きを作る部分は別途紹介していきます。
○MotionDesignとは何ですか?
まずMotionDesignとはどういったものなのかという、
お話になりますがだいぶざっくり言うと、
2Dまたは3Dのモーショングラフィック作成ツールになります。
実験段階ではありますが2Dと3D問わず、
様々な動きを再現するための設定が用意されています。
各種機能もさまざまあるのですが、
今回は3D側のクローナとエフェクトの機能を、
メインに紹介する記事になります。
○プロジェクトや設定の準備
まずはプラグイン設定を行います。
「motiondesign」で検索して出てきたプラグインをオンにします。
再起動したらプラグインが適応されるので再起動します。

今回はなにもないマップで1から作っていくので、
空のマップを選択して作成します。
マップが作成できたら実際に色々設定をしていきます。

○ブロックをランダム配置しながら基礎操作の紹介
実際に各種設定を追加していきます。
まずなにもない空のレベルの状態となっているので、
MotionDesign用に必要なものを配置しましょう。
モーションデザインを選択します。

モーションデザインを選択して設定できる状態にします。
実行ボタンの下の所に「デフォルトを作成」があるので選択します。

「デフォルトを作成」を選択するとシーンアクタを、
追加するためのダイアログが表示されます。
今回はすべて活用するのでそのまま追加していますが、
左側のチェックボックスで必要なものだけ、
追加するというのでもOKだと思います。
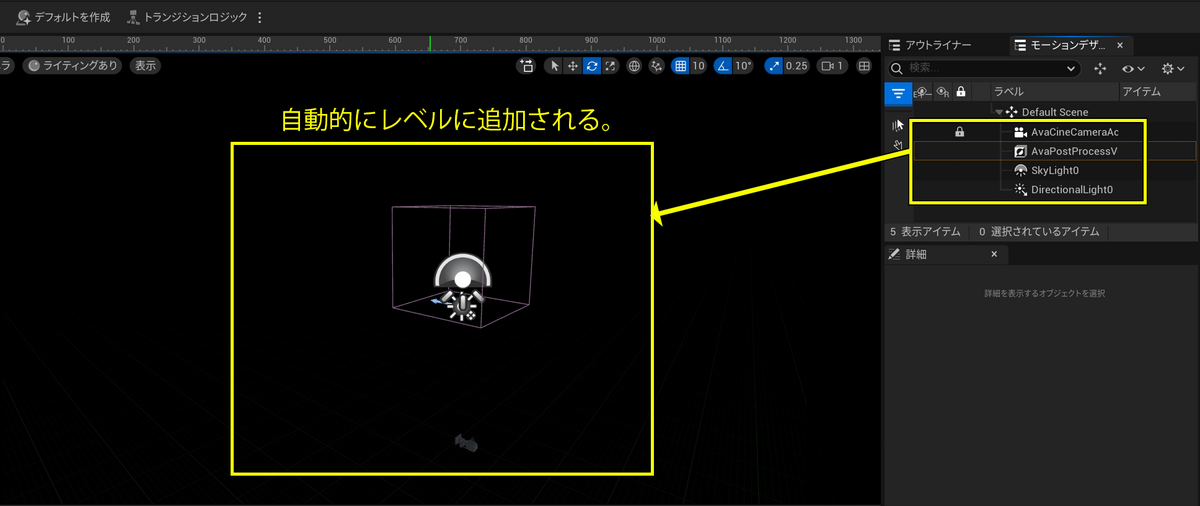
Spawnボタンを押して追加してあげます。

すると自動的に先ほど設定したものが追加されるようになります。

この状態のままでは何も出来上がってないので、
動かしたり変化を与えるものを配置していきます。
今回は「クローナアクタ」を追加します。

クローナアクタを配置したらデフォルトを作成で追加した、
シーンカメラが配置したクローナアプリを設定してあげます。

配置がある程度完了したら今度はクローナアクタ側に配置していきます。
簡単なブロックモデルを作ったのでこちら良ければご活用ください。
今回上記のモデルをインポートしたスタティックメッシュを、
複製していくつかの色のブロックモデルを作っています。

クローナ側に上記リンクのブロックモデルを追加していきます。
追加する場合はドラックランドドロップで各ブロックの、
スタティックメッシュを追加していきます。

追加すると一旦ブロックが追加されるかと思います。
今回はこのブロックを動かしたりしていきます。

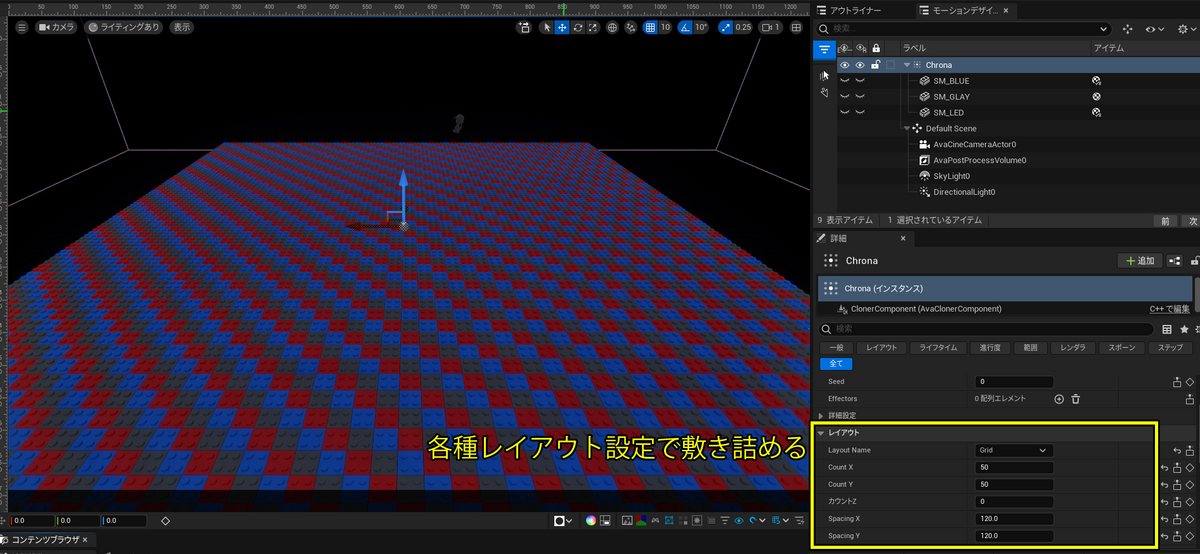
実際に敷き詰める感じにクローナモデルの設定を行っていきます。
クローナの設定は下記のようになります。
LayoutName:Gridを設定
※配置方法の指定になります。
Count X:50を指定
※横に配置する数の指定になります。
Count Y:50を指定
※縦に配置する数の指定になります。
Count Z:1を指定
※高さに配置する数の指定になります。
Spacing X:120を指定
※横に配置する際の間隔の指定になります。
Spacing Y:120を指定
※縦に配置する際の間隔の指定になります。
Spacing Z:120を指定
※高さに配置する際の間隔の指定になります。
Constraint:Noneを指定
※今の状態の表示している状態からさらに配置設定を指定できます。
細かい設定内容については紹介各設定の補足項目で紹介してます。
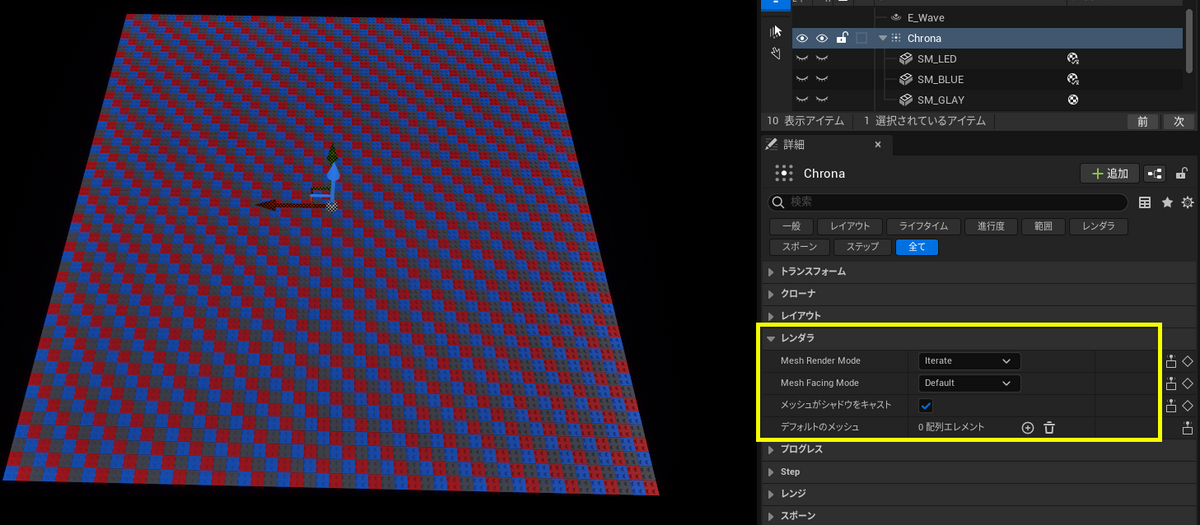
○レンダラー項目
Mesh Render Mode:Iterateに指定になります。
※こちらは各配置するものの配置方法になります。
細かい設定内容については紹介各設定の補足項目説明しています。
Mesh Facing Mode:Defaultに指定になります。
※こちらはメッシュが向いている方向になります。
細かい設定内容については紹介各設定の補足項目で説明しています。
実際の配置でいじるメインの項目は上記になるのかなと思います。
下の画像は実際に配置した場合は下記になります。

配置するのは以上ですがこれだけではなんの動作もないので、
色々動かしていこうと思います。
動きをつけるにはクローナアクタとは別に、
動かす用の「エフェクトアクタ」というものを追加する必要があります。
クローナアクタのクローナ項目の「Spawn Linked Effector」で、
動きを与えるエフェクトアクタを追加できます。

エフェクトアクタを選択して動きを設定していきます。
各種設定値と設定値は下記の通りです。
○タイプの設定項目
Type:Unboundに設定
※エフェクトの影響範囲を指定します。
Sphere・Plane・Box・Unboundの4種類になります。
○モードの設定項目
Mode:NoiseFieldに設定
※影響を与えるモードを指定します。
Default・Target・NoiseFieldの4種類になります。
モード設定をNoiseFieldにした際に動きをつける上で、
いくつか設定項目を設定しているのでそちらを少し説明します。
下記項目ごとに設定値が違います。
ロケーションの強さ:一連の流れで移動する移動量。(0,0,40で設定)
回転の強さ:一連の流れで回転する回転量。(0,0,180で設定)
スケール:一連の動きで大きくなるサイズ。(1,1,1で設定)
Pan:どの方向から動作を開始するのかのX・Y・Zの値
Frequency:全体の動きの幅(移動量全体の倍率)
実際に設定して動かしたものは下記の動画になります。
○各設定の補足項目
実際に各種補足箇所を補足していきます。
まずクローナのConstraintから紹介していきます。
Constraintは各種形状に表示するような設定になります。
配置はSphere/Cylinder/Texutreの3パターンになります。
Sphere関連の設定は下記になります。
コンストレイントを反転 ← 領域外のブロックを表示
Radius ← 円の大きさを指定
Center ← 中心位置を指定

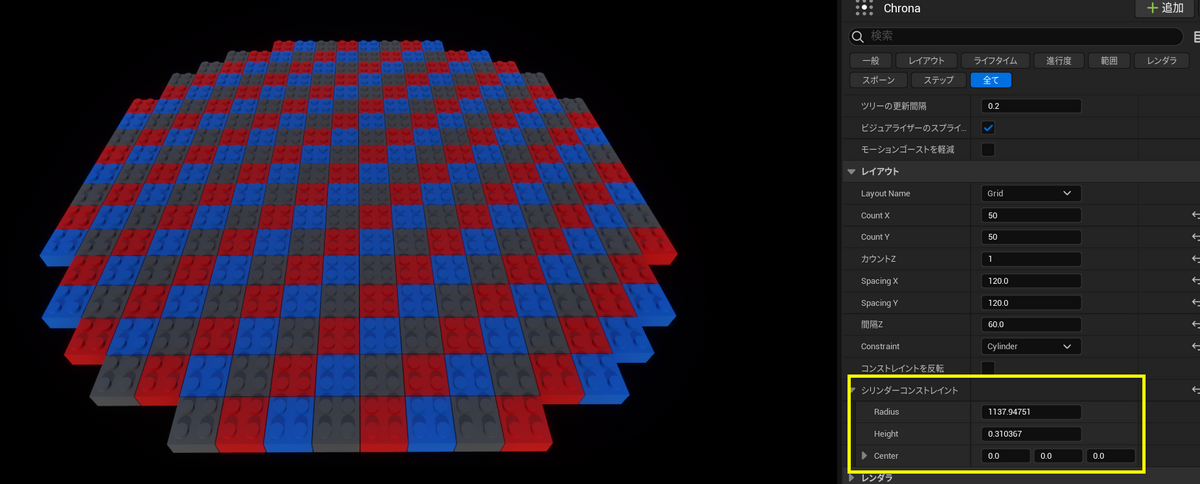
Cylinder関連の設定は下記になります。
コンストレイントを反転 ← 領域外のブロックを表示
Radius ← 円の大きさを指定
Heigiht ← 円柱の高さ
Center ← 中心位置を指定

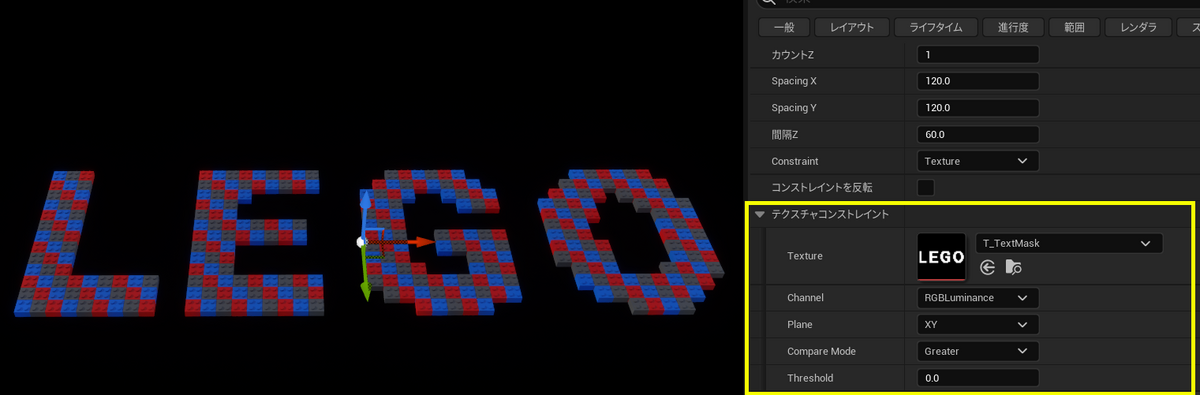
Textureは他のものと異なりTextureの色情報に合わせて配置します。
コンストレイントを反転 ← 領域外のブロックを表示
Texture ← 情報を受取る画像の指定
Channel ← どの色情報を活用するか指定
Plane ← どの方向から投影していくか(基本XYでOK)
Compare Mode
→ 各種条件と比較して表示する色情報の場所に配置する。

続いて「Mesh Render Mode」の設定になります。
Iterate/Random/Blendの3種類があります。
Iterate → 規則正しくきれいに整列して配置

Random → 完全ランダムに一つ一つ配置

Blend → 各種まとまって配置

最後に「Mesh Facing Mode」になりますがこちらを設定すると、
指定した方向をMeshが向くようになります。
Default → カメラ関係なく配置した方向を向く
Velocity → X軸がエフェクトの方向に合わせて向く
 Camera Position → カメラ位置に合わせて向く
Camera Position → カメラ位置に合わせて向く
 Camera Plane → カメラの方向に合わせて向く
Camera Plane → カメラの方向に合わせて向く

エフェクトの中で動きをつける「フォース」もあるので、
各種動作を動画にまとめました。
○配向力
○渦
○カールノイズ
○引力
○重力
以上が細かい設定の説明でした。
○最後に
今回は簡単に3D周りのクローナとエフェクト
についてまとめてみました。
簡単な動き程度であればこれだけでもいけますが、
2Dの動きなどを加えると良い演出が作れると思うので、
2Dとシーケンスも続けて紹介できたらと思います。